Vanilla Javascript Weather App
Project Scope
I had to design and develop a weather app using HTML, CSS, and Javascript as my final project for the SheCodes Plus course.
About the App
In December 2021, I started to really learn how to code by taking the SheCodes Plus course. It was an 8 week course (which is only one part of the 4 certificates in the 6-month program). I decided to start my coding journey after getting into UX design because I felt like it would be a good way to understand what happens after I design a website or app when it goes into development. My intention in learn to code is to be able to work better with developers on projects by “speaking their language” and make feasible design decisions when I am working in Figma.
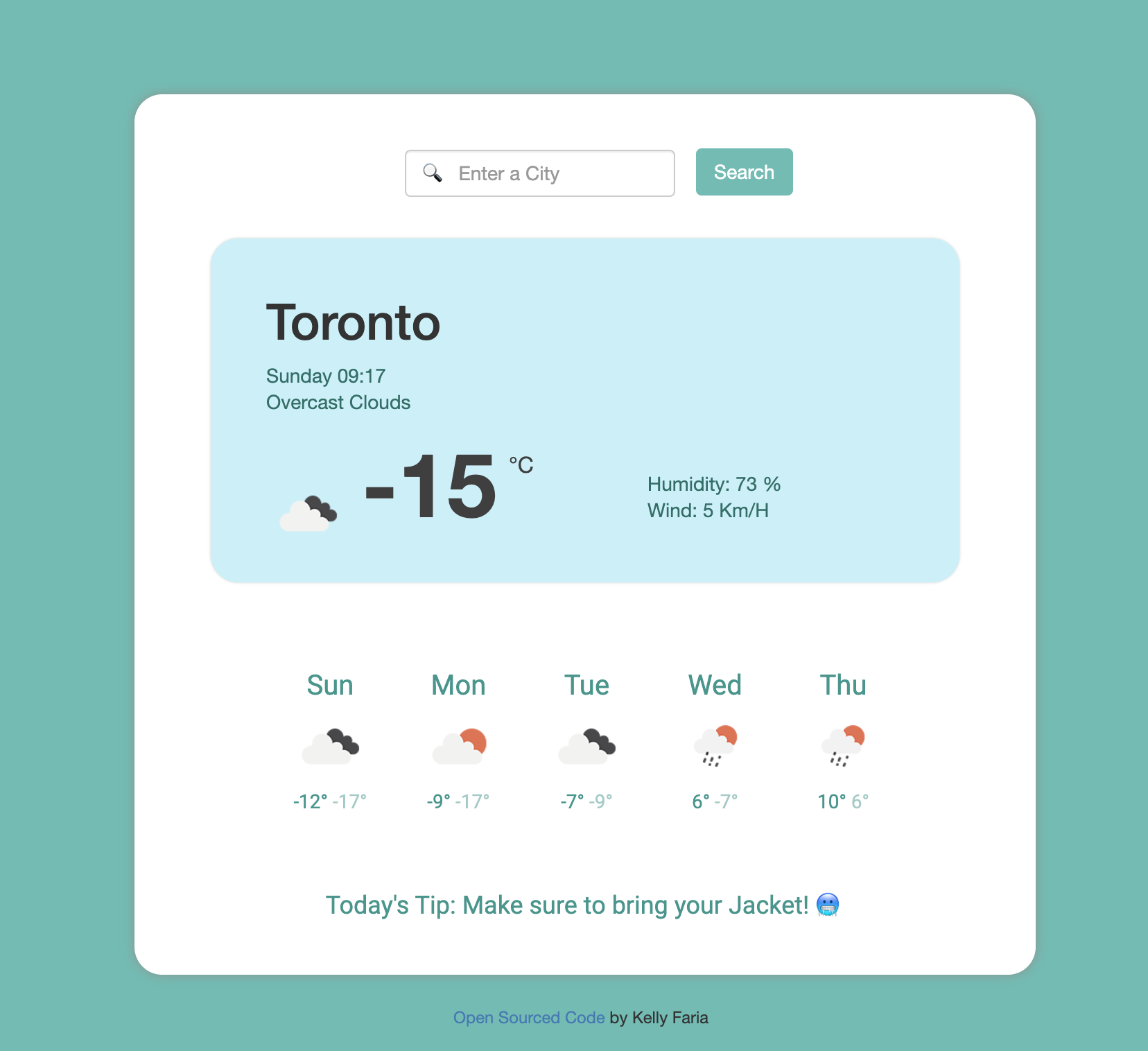
This app was completely coded using HTML, CSS, and Vanilla Javascript and is the second iteration of the app. It also calls two API’s (one for current temperature and the other for the daily forecast). It can be used to tell the weather from any city in the world, just by searching it from the search field. It will also tell the user if they need a jacket or a sweater depending on what the current temperature is, which is a helpful feature to have especially if you live in Canada!
Check out the app here: